
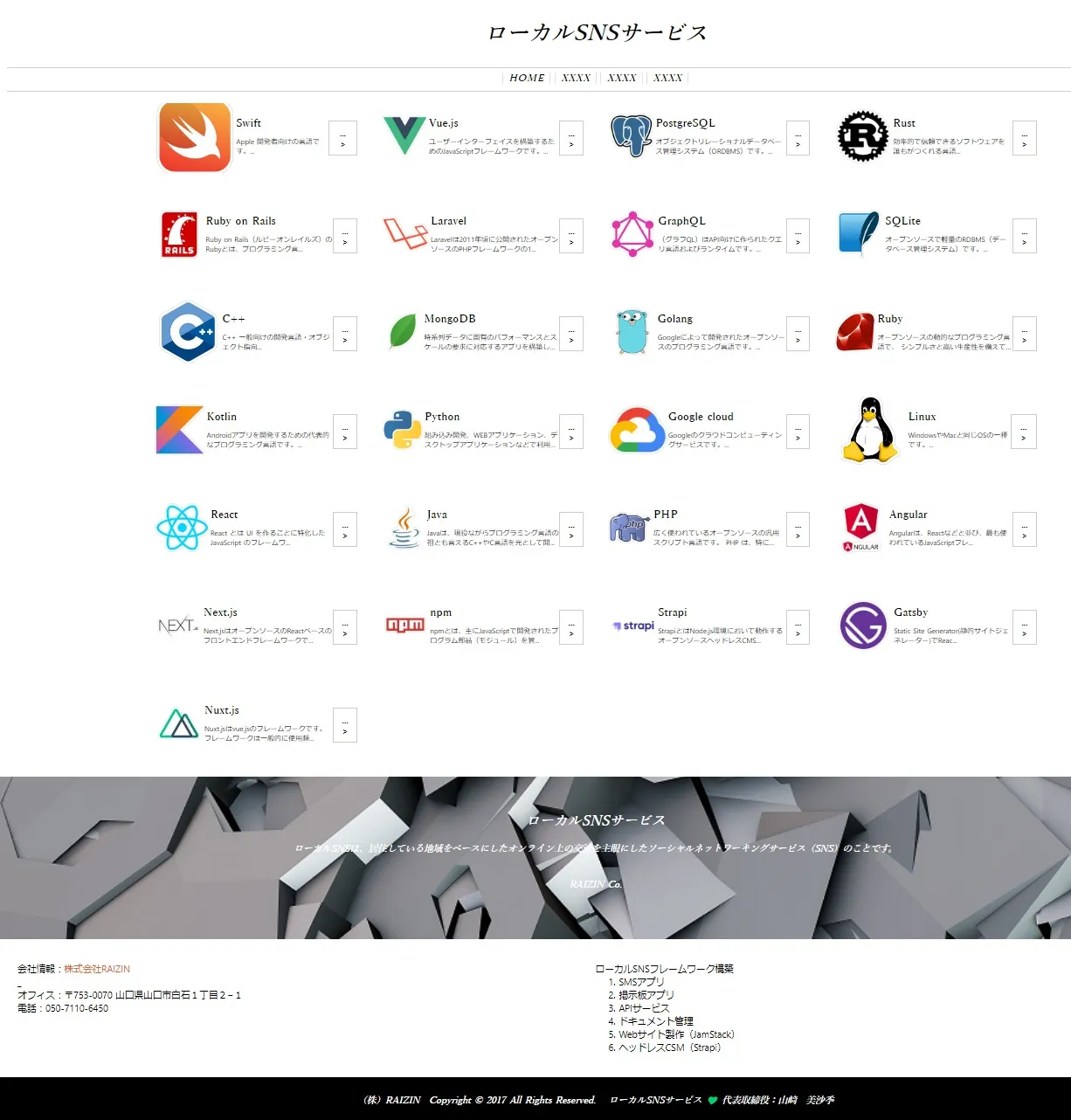
JamStack-APIアプリケーションの構築デモ版
- APIアプリケーションの構築デモ版のリンク- https://raizin-net.netlify.app/

1. 全体の構成
- ヘッドレスCMS(Strapi-v4)
- クラウドサービス(render.com)
- フロントフレーム(Sveltekit)
- CDNサービス(Netlify)
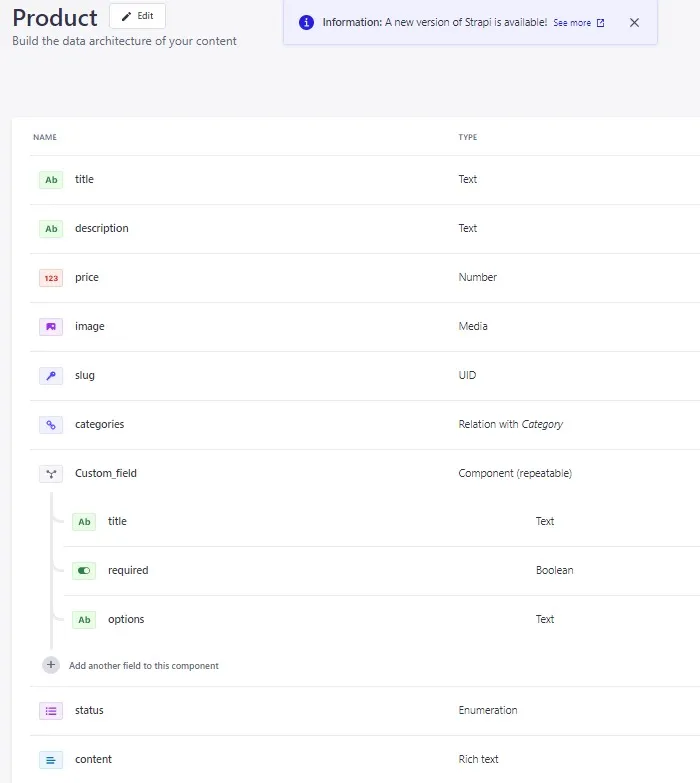
2. ヘッドレスCMS
- Strapi-v4
- DB:SQLite
- サーバー:rende.com

- render.yaml
services:
- type: web
name: strapi-ec-raizin
env: node
plan: Starter
buildCommand: yarn install && yarn build
startCommand: rsync -a public/ /data/public/ && yarn develop
healthCheckPath: /_health
disk:
name: strapi-data
mountPath: /data
sizeGB: 0.5
envVars:
- key: NODE_VERSION
value: ~16.13.0
- key: NODE_ENV
value: production
- key: DATABASE_FILENAME
value: /data/strapi.db
- key: JWT_SECRET
generateValue: true
- key: ADMIN_JWT_SECRET
generateValue: true
- key: APP_KEYS
generateValue: true
- key: API_TOKEN_SALT
generateValue: true
3. API
- SveltekitへAPI処理モジュール
- “axios”: “^0.27.2”,
- “qs”: “^6.11.0”,
- qsは大変便利です。
- Strapiからデータを取得するスクリプトの例です。
<script>
import { onMount } from 'svelte';
import axios from 'axios';
import * as qs from 'qs';
import { env } from '../vars/env.js';
//import '../vars/app.css';
let stateLoading = true;
let stateProducts = null;
let stateMeta = null;
let stateCurrentPageNumber = 1;
let stateCurrentPageSize = 5;
let cardCount = 0;
async function getProducts(pageNumber, pageSize) {
const query = qs.stringify(
{
populate: '*',
},
{
encodeValuesOnly: true
}
);
const res = await axios.get(`${env.apiUrl}/products?${query}`);
return {
products: res.data.data,
meta: res.data.meta
};
}
async function updateProductsByPage(pageNumber) {
stateLoading = true;
stateCurrentPageNumber = pageNumber;
const { products, meta } = await getProducts(stateCurrentPageNumber, stateCurrentPageSize);
stateProducts = products;
stateMeta = meta;
stateLoading = false;
}
onMount(async () => {
await updateProductsByPage(stateCurrentPageNumber);
});
export let products;
</script>
-
StrapiのAPI parametersドキュメントを参考にしています。
-
画面表示
{#if stateLoading}
<p>読込中...</p>
{:else}
{#each stateProducts as product}
<section>
<div class="product-card">
<div class="product-card-frame">
<div class="prodimg">
<a href="products/{product.id}">
<img src="{env.siteUrl}{product.attributes.image.data.attributes.formats.thumbnail.url}" alt="">
</a>
</div>
<div class="product-card-text">
<h3 class="product-card-title">{product.attributes.title}</h3>
<p class="product-card-description">{product.attributes.description.substring(0, 40) + '...'}</p>
</div>
<a href="/products/{product.id}"><button>... ></button></a>
</div>
</div>
</section>
{/each}
{/if}
4. Netliy:ホスティングサーバーの設定&テスト
- ホスティングサーバーNetlifyのアダプタは、以下のガイドを参考にしました。
- SvelteKit on Netlify:ガイド
- netlifyのアダプターのインストール
- エラー対応アダプターのバージョンを決めること。
× npm install -D @sveltejs/adapter-netlify@next
○ npm add -D @sveltejs/adapter-netlify@1.0.0-next.65
- 設定ファイルへ追記(svelte.config.js)
import preprocess from 'svelte-preprocess';
//import adapter from '@sveltejs/adapter-auto';
import adapter from '@sveltejs/adapter-netlify';
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter()
},
preprocess: [
preprocess({
postcss: true
})
]
};
export default config;
- /sveltekit-strapi-tailwind/frontend/netlify.tomlの作成
[build]
command = "npm run build"
publish = "build"
5. 感想
- Strapiのインストール要件に注意しないと苦労します。
- StrapiのAPIのルールを確かめながら学習することになります。
- 小さなアプリであれば、microCMSの無料枠でいけます。
- APIだけのサービスM3Oは、便利です。
6. ご注意
このデモアプリは、サーバが止まった時点で動かなくなりますので、ご了承ください。



