JAMstackサイトの制作手順

1. 各種登録
- カスタムドメイン登録サイト:例)Google Domain
- ソース管理サイト:例)Github,Gitlab
- アプリのビルド&デプロイ:例)Netlify
- ヘッドレスCMS:例)microCMS、Strapi(自分でクラウドに構築)
2. 画面設計と文章・画像の準備
- メインアイコン、faviconの作成
- アイキャッチ画像の準備(wepb、svg、jpegなど)
- 顧客の準備できる画像の加工
- 基本的な顧客情報、商品などの説明
3. Hugoのテーマの選択
- Hugoのテーマは、200以上あります。
- 当社では、「Hugo Serif」を採択しています。
4. HugoのインストールとGitHubへpush
5. Hugoの各種設定と配置
6. ヘッドレスCMS
- ヘッドレスCMSは、お客様が必要な場合に準備します。
- 当社のサイトは、ローカルPCで編集したものをGitHubへpushしています。
- ヘッドレスCMSのAPI連携を構築します。
- 小さな個人・法人サイトでは、microCMSは、無料で使えるの便利です。
- Strapiは、ある程度のスペックが必要ですので注意が必要です。
- 弊社のサンプルアプリは、Strapiを使っています。
7. Netlifyへ連携
- Netlifyは、Github,GitLabと簡単に連携できます。
- カスタムドメインとSSLの設定をします。
- 「Google DomainのDNS」で事前にNetlifyのIPを設定しておきます。
8. 実例


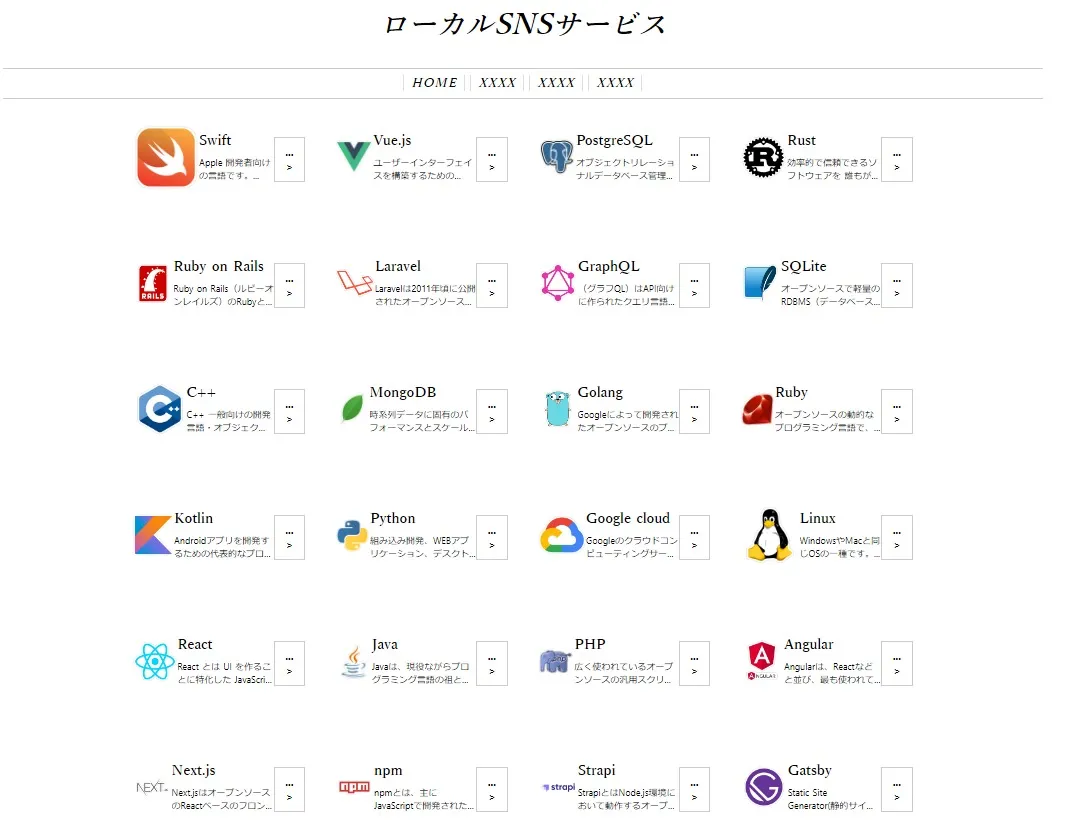
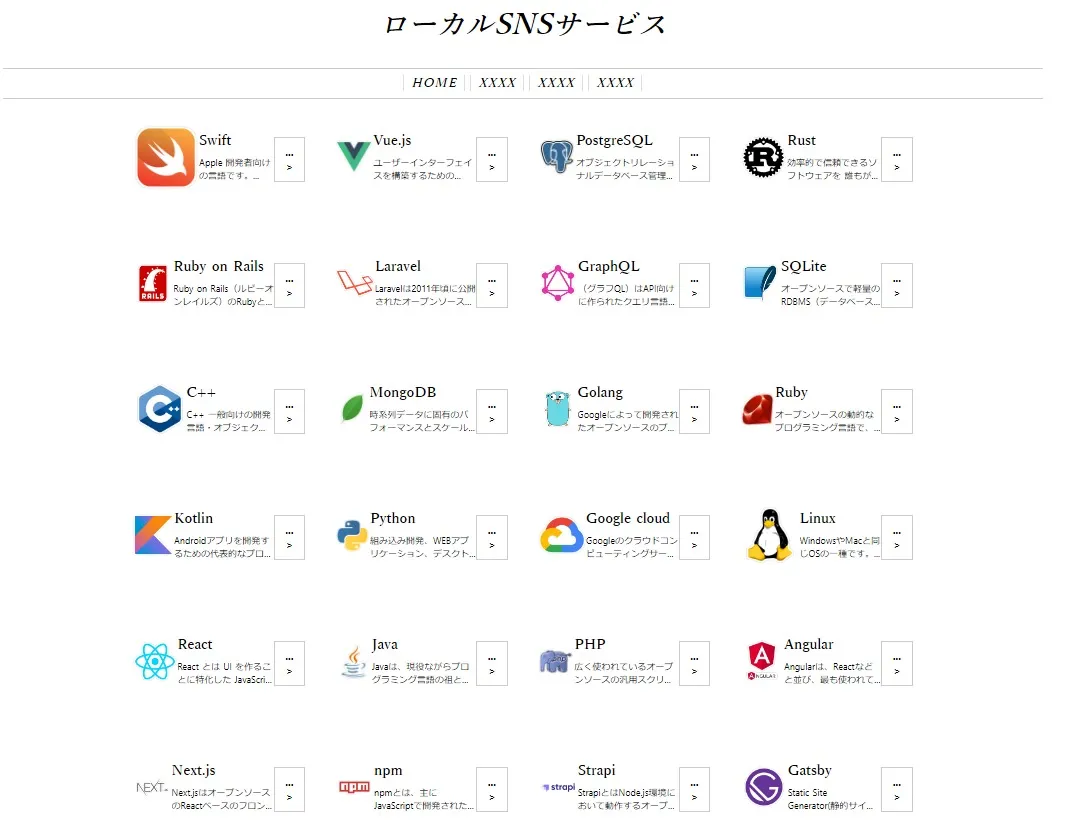
- (3) Strapiを使ったサンプルアプリ(SQLite)
- Sveltekit×Render.com(Strapi)×Github×Netlify